Menyembunyikan Widget pada Halaman Posting | Tutorial Blog
Trik ini dapat membantu meringankan loading blog Sobat pada saat halaman postingan di tampilkan, karena widget tidak akan muncul pada halaman posting, tetapi hanya pada halaman utama saja. Jika Sobat ingin widget tidak muncul pada halaman utama / Home Page, Sobat dapat mengikuti tutorial Menyembunyikan Widget di HomePage.
Berikut cara menyembunyikan widget pada halaman posting :
- Login ke Blogger, Klik Design/Rancangan > Edit HTML.

- Cari kode ]]></b:skin>, lalu letakkan kode berikut ini di bawah kode ]]></b:skin><b:if cond='data:blog.pageType == "item"'>
<style>
#HTML1,#HTML2,#HTML3,#Label1,#HTML9,#PopularPosts1 {display:none;}
</style>
</b:if>Ket : Kode yang berwarna merah adalah ID widget yang mau disembunyikan pada halaman posting. - Terakhir klik Save / Simpan Template.

Untuk mengetahui ID widget, berikut caranya :
- Pilih Design/Rancangan > Page Element/Elemen Halaman.

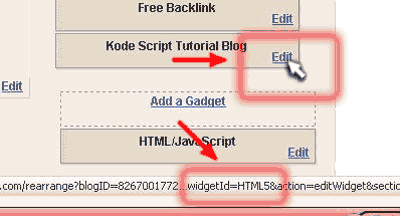
- Letakkan posisi mouse pada tulisan Edit, dan lihat dibagian bawah browser, akan terlihat URL widget tersebut.

0 komentar
Posting Komentar